E-learning ontwikkelen
Zo integreer je CRAP in je e-learning design
Het ontwerp van je e-learning kan het succes ervan maken of breken. Zelfs als je inhoud van topkwaliteit is, kan een slecht ontwerp ervoor zorgen dat deelnemers afhaken. Een goed design zorgt ervoor dat gebruikers je e-learning aantrekkelijk en gebruiksvriendelijk vinden. Maar hoe zorg je voor een goed ontwerp?
In deze blog leggen we uit hoe je de CRAP principes effectief kunt toepassen bij het ontwikkelen van e-learning.
Contrast
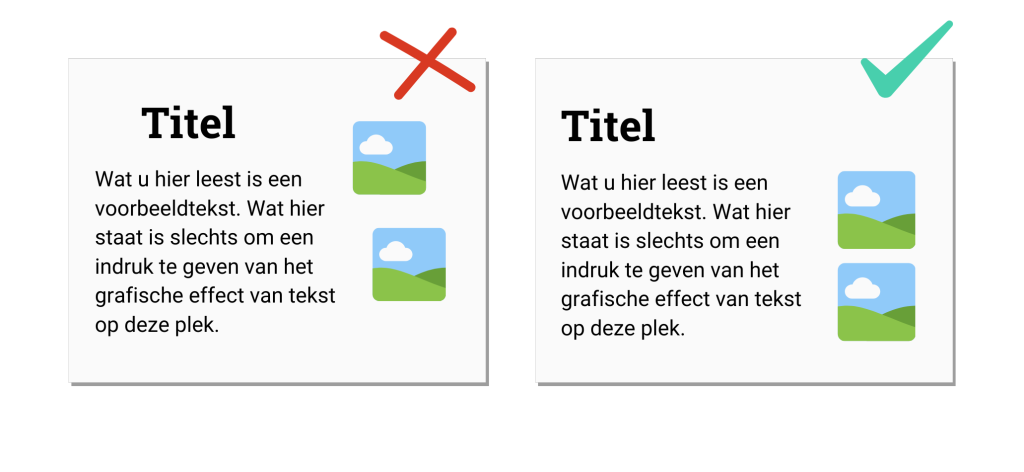
Contrast speelt een cruciale rol bij het organiseren van de inhoud op je e-learningpagina. Het helpt de deelnemer om in één oogopslag te begrijpen wat belangrijk is en hoe de pagina werkt. Dit kun je doen door:
- Belangrijke onderdelen uit te lichten: Maak titels groter of geef sleutelwoorden een opvallende kleur.
- Spelen met licht en donker: Gebruik bijvoorbeeld lichte letters op een donkere achtergrond of andersom.
- Afbeeldingen variëren in grootte: Zorg voor een balans tussen kleine en grote afbeeldingen.
- Kleurenschema’s: Kies kleuren die goed bij elkaar passen en het geheel visueel aantrekkelijk maken.
Repetition
Het is belangrijk om een consequente stijl toe te passen in je e-learning en deze te herhalen. Dit geeft een gevoel van samenhang. Dit kun je bereiken door:
- Consequente stijl: Gebruik dezelfde lettertypes, kleuren en marges door de hele module heen.
- Navigatie- en andere hulpknoppen op dezelfde plek: Dit helpt gebruikers om intuïtief door de e-learning te navigeren.
- Herhaling van elementen: Plaats teksten en afbeeldingen steeds op dezelfde plek.
Alignment
Uitlijning zorgt ervoor dat alle onderdelen op een pagina visueel verbonden zijn. Dit betekent dat:
- Elk element een visueel verband heeft met een ander element op de pagina: Niets mag ‘zomaar’ op je e-learningpagina terecht komen.
- Onzichtbare lijnen verbinden elementen: Ook wanneer uitgelijnde elementen fysiek van elkaar gescheiden zijn, is het belangrijk dat een onzichtbare lijn ze aan elkaar verbindt. Zowel in je blik als in je geest.
- Gebruik van raster en hulplijnen: In je e-learning ontwikkeltool kun je rasters en hulplijnen gebruiken om alles strak uit te lijnen op dezelfde manier.
Proximity
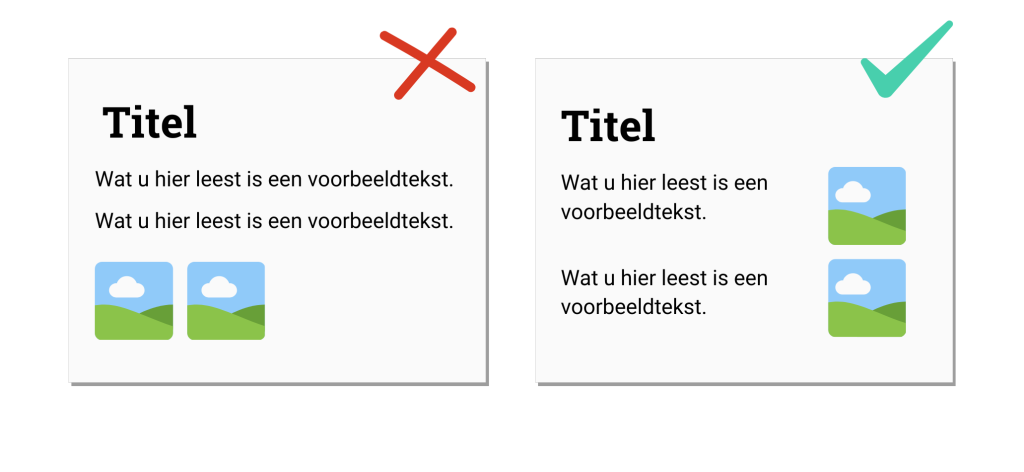
Proximity gaat over het visueel groeperen van gerelateerde items. Dit doe je door:
- Elementen te verbinden die bij elkaar horen: Plaats bijvoorbeeld een afbeelding en de bijbehorende uitleg dicht bij elkaar op dezelfde pagina.
- Scheiding van niet-gerelateerde elementen: Zorg ervoor dat items die niets met elkaar te maken hebben, niet te dicht bij elkaar staan.
Conclusie CRAP principes
De vier CRAP principes zijn onlosmakelijk met elkaar verbonden. Het toepassen van slechts één principe zal niet voldoende zijn; je moet ze allemaal integreren voor een goed e-learning design.
In het design van onze e-learning passen we altijd deze vier principes toe. Wil je zelf leren hoe je dit kunt doen? In onze training over Zelf e-learning ontwikkelen leren we je hoe je deze principes effectief kunt toepassen. Zo zorg je ervoor dat je e-learning niet alleen inhoudelijk sterk is, maar ook visueel aantrekkelijk en gebruiksvriendelijk.